
今年に入って所属する事業部が変わり、デザイナー専業となった“ゆん”です!
専業となったのでデザイナーとしてのブログを書きますが、
所でデザイナーの皆様、エンジニアの方々とのパーツ共有はどうなさってますか?
皆様それぞれ使用しているデザインツールによって変わってくるかと思います。
弊社ではパーツの共有に「Zeplin」というツールを使っています!
このツール、主にデザインのレイアウトやカラーの確認をするツールですが、
この子が賢い!超賢い!!!!
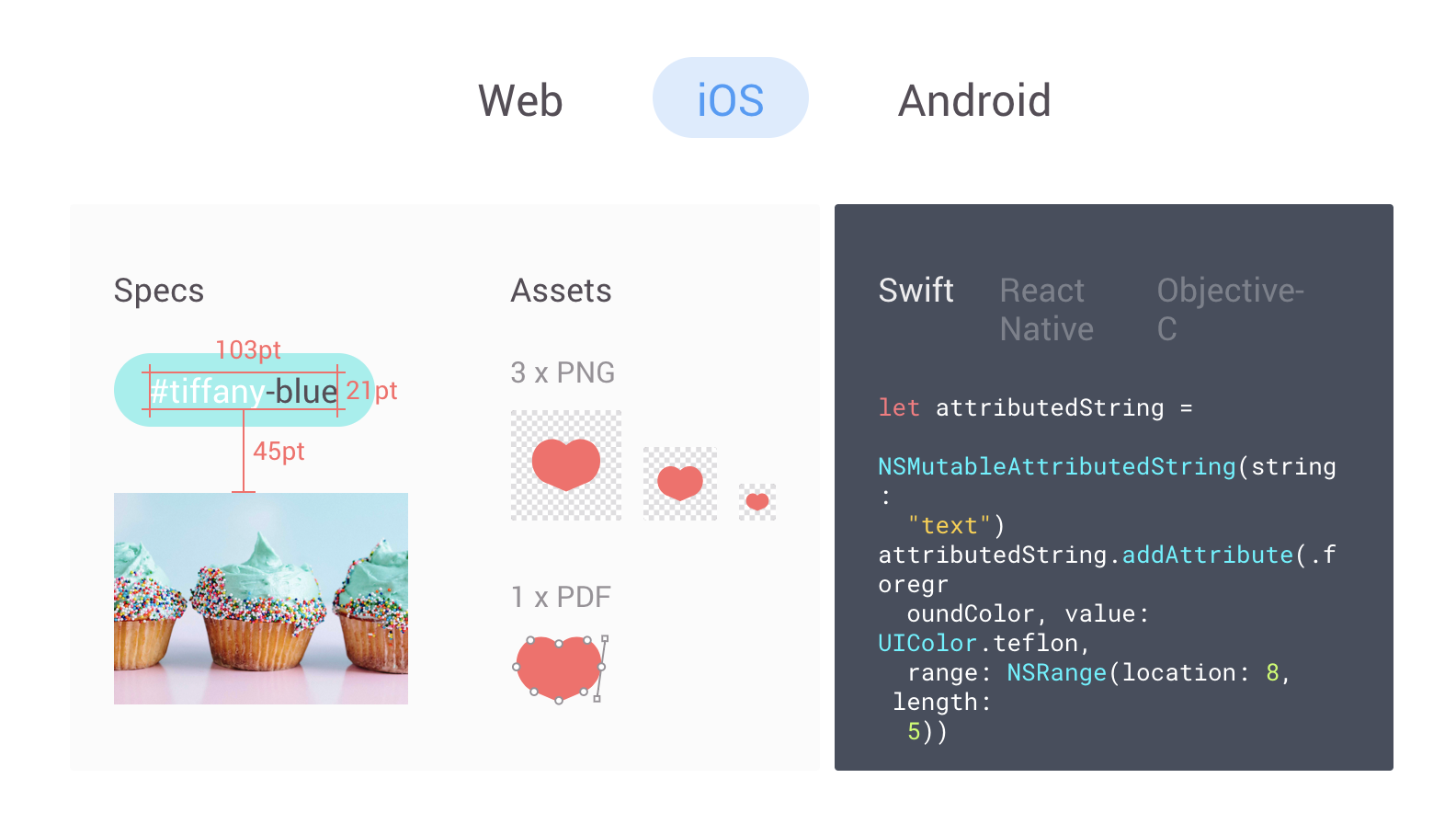
こちらがZeplinの画面です!

XDでオブジェクトのパーツ書き出しボタンをアクティブにして、Zeplinにエクスポートすると、、、
あら不思議。
Zeplinから画像書き出しが出来ちゃいます。

XDの書き出しボタン
Zeplinのプロジェクトを作成する際に、iOSかAndroidかWebかを選べるのですが、
その選んだプロジェクト用に各サイズを一気に書き出してくれます。
iOS : 1x、2x、3x
Android : mdpi、hdpi、xhdpi、xxhdpi、xxxhdpi
Web : 1x
ちなみに弊社では、デザイナーは書き出しを行いません。エンジニアの方々に書き出しをしてもらいます。
エンジニアの方が「あ、このパーツ画像欲しい」と思ったら、パーツをまとめているアートボードを選び、その中のパーツのオブジェクトを選択。
そうすると上の画像の書き出しボタンが出現!各サイズのダウンロードが簡単にできちゃいます!
あー、Zeplin先輩、最高です!
パイセン、生まれてきてくれてありがとう!
それではZeplinでのパーツ共有方法をまとめます。
デザインパーツ共有方法
デザイナー側でやる事
1. XDでデザイン製作
2. パーツを「Parts」という名前をつけたアートボードへまとめる(XD)
3. パーツのオブジェクトの書き出しボタンをアクティブにする(XD)
4. Zeplinへ「Parts」アートボードをエクスポート

XDの書き出しボタン
エンジニア側でやる事
1. Zeplinの対象プロジェクトを開く
2. 「Parts」のアートボードを開く
3. 書き出したいパーツを選択
4. 書き出しボタンをクリック
です!
デザイナーの皆様、面倒なパーツ書き出しとこれでオサラバです!!
SPECIAL THANKS
私をこのパーツ書き出しという苦行から救ってくれた(この方法を教えてくれた)弊社デザイナーのお父さん!
ありがとう!!
そしてこの秘技をblogに書いてもいいよと快諾してくれた心の広いお父さん!
最高です!!
あ、”お父さん”はあだ名です。
年齢は私よりも若いですが、お子さんもいらっしゃって対応がほんとお父さん。
優しいのです。この上なく、スペシャルに優しい。
そして関係性の近い人はみな、彼のことをお父さんと自然と呼んでしまう。そんな佇まいのお父さん。
サンキューでーす!
弊社利用の主なデザインツールまとめ
・XD
投稿者プロフィール

最新の投稿
 UI・UXデザイン2021年8月19日Growth by CaseStudy①「クライアントとの
リレーション形成」
UI・UXデザイン2021年8月19日Growth by CaseStudy①「クライアントとの
リレーション形成」 デザインツール2021年7月27日【最新版】2021年 iOS,Androidアプリで使用できるフォント
デザインツール2021年7月27日【最新版】2021年 iOS,Androidアプリで使用できるフォント 採用2020年9月24日bravesoftの職種紹介(UI/UXディレクター)
採用2020年9月24日bravesoftの職種紹介(UI/UXディレクター) UI・UXデザイン2020年3月6日デザイナーと開発エンジニアとの超簡単!開発用デザインパーツ共有方法!
UI・UXデザイン2020年3月6日デザイナーと開発エンジニアとの超簡単!開発用デザインパーツ共有方法!