
いつのまにやら Glide という PWA が超簡単に作れるサービスが登場していたので、早速試してみました。
公式ページにアクセス後、何も考えずに「Create an app」ボタンをポチッとしてみます。

Google アカウントのログインを求められるので、ログイン後「New App 」をクリック。
(既に一つ作成したあとの画面なので、若干異なるかもしれません)

するとスプレッドシート一覧が表示されます。
Glide ではスプレッドシートのデータを元にしてアプリを作ります。

とりあえず先日会社で行ったお花見の出欠管理表を選択してみます。
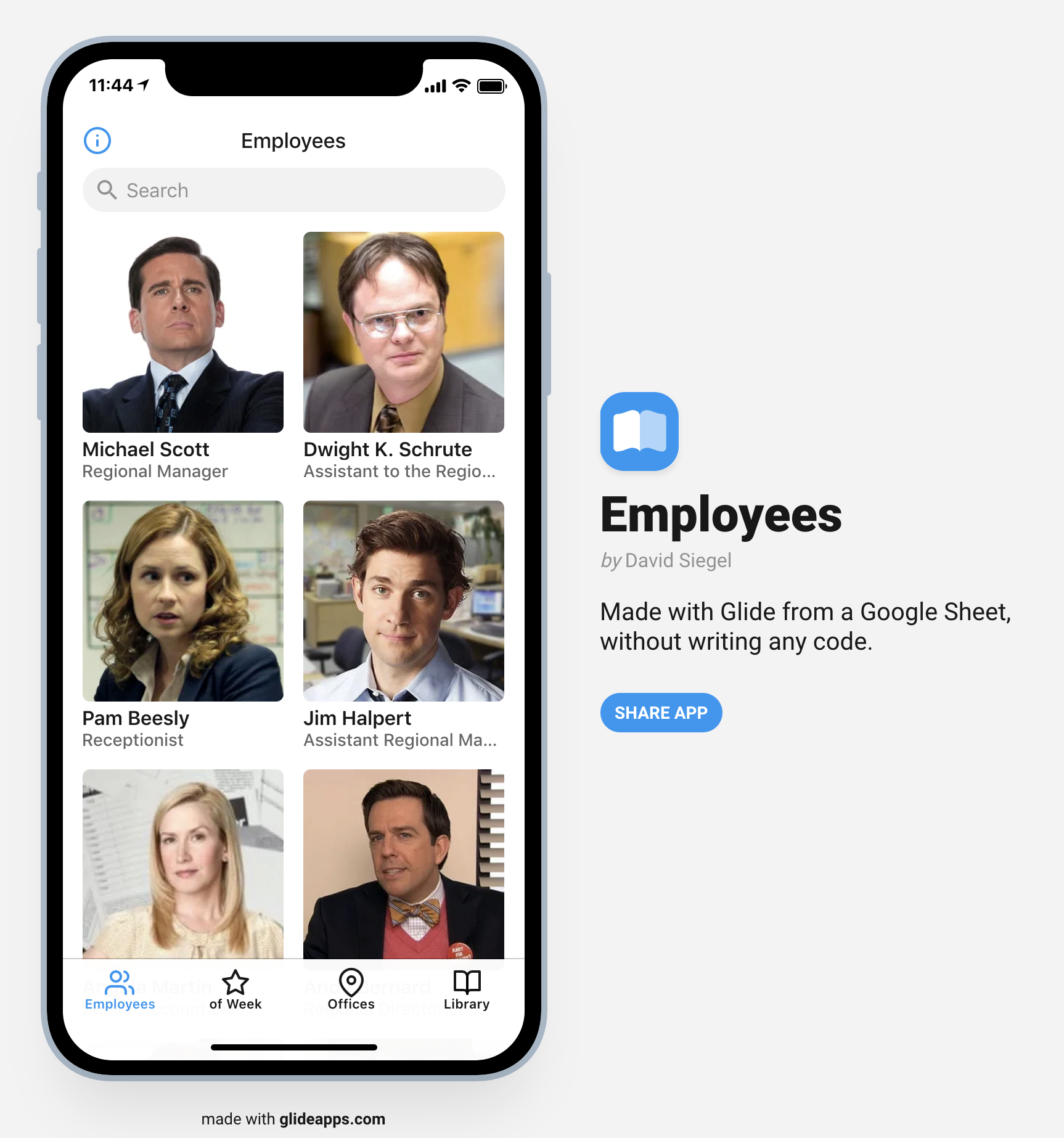
すると、リスト表示されたアプリが出てきました。

セルをタップすると詳細画面に遷移して、出欠がわかるようになっています。
このままでもいいのですが、一覧画面上で出欠が見られるようにしてみます。
右側の Properties から Details を選択して、参加可否にチェックを入れます。

すると、一覧上で出欠の ◯ × が表示されるようになりました。
(うちの社長はもちろん参加でしたね)

これでもう出欠一覧が確認できるアプリの完成です。
ここまで要した時間は数分ですし、コードも一切書いていません。
これ、すごくないですか、やばくないですか?(語彙力)
作ったアプリのシェアは、左メニューの「Share app」から行うことができます。

そこで作成した URL から、アプリを起動することができます。
iPhone であれば、Safari で開いてシェアボタンから「ホーム画面に追加」をタップすれば、通常のアプリと何ら変わらない状態で使うことができるようになります。

ということで Glide を使ってサクッと PWA を作ってみました。
本当に驚くほど簡単にアプリが作れてしまうので、ぜひ一度お試しあれ。
ちなみに、大いに盛り上がった会社のお花見当日の様子は こちら の 記事 で確認できますよ(´ω`)
Glide: https://www.glideapps.com/
投稿者プロフィール

最新の投稿
 iOS2022年6月27日【iOS】ARケチャマヨバトルをアップデートしたときにやったこと
iOS2022年6月27日【iOS】ARケチャマヨバトルをアップデートしたときにやったこと 技術開発2021年6月22日UIKit(Storyboard)で時間が止まってる人向けのiOS開発リハビリメニュー
技術開発2021年6月22日UIKit(Storyboard)で時間が止まってる人向けのiOS開発リハビリメニュー 技術開発2020年10月8日AWSのSESを利用して手動でメールを送信する
技術開発2020年10月8日AWSのSESを利用して手動でメールを送信する 技術開発2020年9月8日SwiftUIのすすめ – 2. リスト表示 –
技術開発2020年9月8日SwiftUIのすすめ – 2. リスト表示 –