
Webパフォーマンスはなぜ重要なのか。
webのパフォーマンスはなぜ重要か。
確かにブラウザを開いて検索一覧からwebサイトへ飛ぶことができ、正しく表示されていれば役目を果たしていいるようにも感じますが、、。
いわゆる”重い”サイトがユーザーにどういったインパクトを与えるのか、その理由と解決策をまとめました。
理由1,遅いサイトは非常に不快だからです。

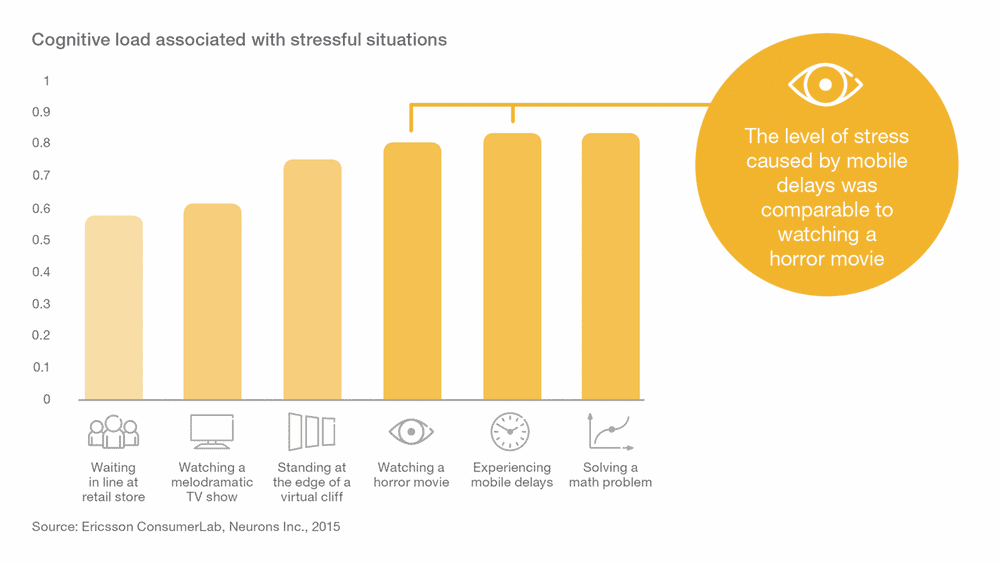
まずはこのグラフをご覧ください。
この最もわかりやすい例は、モバイルサイトの読み込みが遅いときに、ユーザーがホラー映画を見ているのと同じストレスを感じることを伝えています。
ソース:Luke Wroblewski
理由2,製品に直接影響するからです。
- 2016年、AliExpressは自社サイトを3分の1高速化し、10.5%増の注文を受けました。
- 2006年にGoogleは、検索を0.5秒遅くすることを試み、ユーザーが25%少ないリクエストをしたことを発見しました。
- 2008年、アバディーングループは、サイトを1秒遅くすると、ユーザー満足度が16%低下することを発見しました。
これがWebパフォーマンスが重要な理由です。
ここからはこれらの“重くなる”原因を解決する手法を紹介します。
解決策
Javascript
縮小
縮小とは何ですか? 人々がJSを書くとき、彼らは(通常)便利な方法でそれをフォーマットします。 それらはインデントを追加したり、変数に意味のある長い名前を使用したり、コメントを書いたりします。 このおかげで、コードは読みやすくなりましたが、余分なスペースとコメントがあるため、コードはかなり大きくなります。
縮小すると、コードのサイズが約30〜40%小さくなります。
縮小はすべての主要なアプリビルダーによってサポートされています:
* mode: production (Webpack)
* babel-preset-minify (Babel)
* gulp-uglify (Gulp)
Scriptタグの属性のasyncとdeferを使用する
async:スクリプトを非同期に(バックグラウンドで)ロードし、スクリプトのダウンロード中にドキュメントの解析を続けるようにブラウザに要求します。 (解析が終了する前にスクリプトがロードされると、解析は一時停止しますが、ロードには通常解析より時間がかかるため、これはめったに起こりません。)defer:スクリプトを非同期的にダウンロードし、ドキュメントの解析後にのみ実行するようにブラウザに指示します。
この2つの属性は重要な違いがあります。
async:スクリプトはダウンロードしたらすぐに実行されますが、順序を守らない。 例えば、非同期Reactバンドルと非同期アプリバンドルを持っていて、Reactバンドルがより大きい場合、アプリはReactより早くダウンロードされ実行されて – サイトは壊れてしまします。defer:スクリプトは、非同期とは異なり、すべてのスクリプトがダウンロードされた後に正しい順序で実行されます。 このため、大規模で複雑なアプリを最適化するときには、asyncよりもdeferの方が安全な場合もあります。
コード分割
コード分割では、アプリの機能のさまざまな部分をさまざまなファイルに配置し、必要なときにのみそれらを取得します。
webpack、Parcel、またはRollupなどのバンドラーを使用できます。 これらすべてのバンドラーは、import()と呼ばれる特別な関数をサポートします。
Bundlersは、import()関数を特別に扱います。ファイル名をimport()関数に渡してからこのコードをwebpackにバンドルすると、バンドラーはそのファイルを受け取り、そのファイルとそのすべてのdependenciesをまとめて、結果を別々のコンパイル済みファイルに入れます。そして、このimport()が呼び出されたときにのみ、アプリはそのファイルをダウンロードします。
Dependenciesから未使用のコードを削除する
- 日付を扱うためのライブラリであるMoment.jsには、さまざまな言語用の約160 KBのローカライズファイルが含まれています。
- 必須コンポーネントではないにもかかわらず、リアクトコンポーネントはプロダクションバンドル内でもpropTypeを保持します。
- Lodashでは、いくつかのメソッドが必要な場合でも、ライブラリ全体をインポートして提供します。
これらすべてのことは、アプリのDependenciesがバンドルにもたらす無駄なコードです。
これを実現するためにwebpack-libs-optimizationsなどを使って未使用のコードを削除することができます。
CSS
縮小
JSコードと同じです。 不要なスペースや文字を削除してコードを小さくしてください。
postcss-loaderとcssnano(Webpack)cssnano(PostCSS)gulp-clean-css(Gulp)
クリティカルCSS
スタイルを重要なCSSと重要でないCSSに分けます。
重要なCSSをHTMLレスポンスにインラインで埋めます。 これはできるだけ早くそれを提供するのに役立ちます。
これを自動化するツールがあります。
styled-components:サーバーサイドレンダリング中に重要なスタイルを抽出して返すCSS-in-JSライブラリです。critical:HTMLページを受け取り、それをヘッドレスブラウザで表示して、倍以上のコンテンツのスタイルを抽出するユーティリティです。 criticalは単一ページでしか実行されないため、複雑な単一ページのアプリケーションにはうまく機能しない可能性があります。penthouse:これはcriticalと似ていますが、HTMLページではなくURLで機能します。
HTML
縮小
ネットワークを介して転送するデータ数を減らすための最初のアプローチは、やはり縮小です。 クライアントに送信しているHTML文書を縮小する。
Gzip
Gzipを使用してクライアントに送信したものすべてを圧縮することです。
Gzipは高度なアーカイブアルゴリズムを使用してクライアントに送信したデータを圧縮します。 圧縮後、文書は判読できないバイナリスープのように見えますが、その量は60〜80%減少します。 そしてブラウザがデータを受信すると、それを元に戻します。
基本的に、Gzipを使用することはプロダクションスタンダードです。そのため、ApacheやNginxのような一般的なサーバーを使用している場合は、設定を少し変更するだけでそれを有効にできます。
CDN
CDNは「コンテンツ配信ネットワーク」を表し、CDNサービスは静的ファイルを世界中に置くための多数のサーバーを提供します。 これを使用するには、CDNサービスに登録し、ファイルをアップロードし、そしてアプリ内のファイルのドメインを更新します。 その後、各ユーザーのリクエストは、自分のいる場所に最も近いサーバーに転送されます。
続きPart2をお楽しみに。
投稿者プロフィール
最新の投稿
 JavaScript2019年4月17日WebロードスピードアップChecklistのまとめ(Part1)
JavaScript2019年4月17日WebロードスピードアップChecklistのまとめ(Part1) iOS2018年4月25日Let’s cook a “Humble Monad” in Swift
iOS2018年4月25日Let’s cook a “Humble Monad” in Swift iOS2017年6月28日Swift 4 new features
iOS2017年6月28日Swift 4 new features