
KMM (Kotlin Multiplatform Mobile) という物があるらしい。
要するにKotlinでクロスプラットフォーム開発が出来るって事。
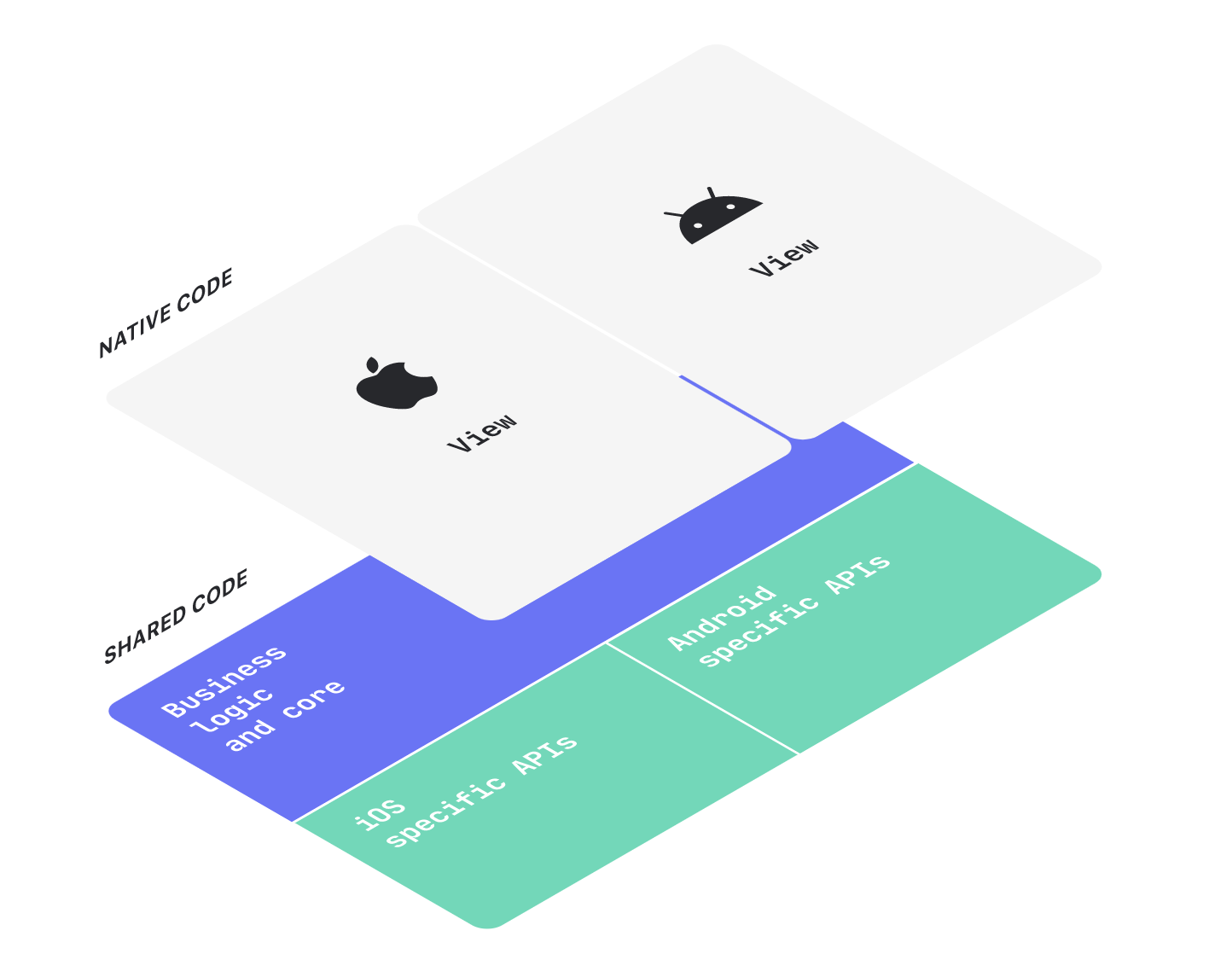
でもFlutterやReact NativeみたいにUI層まで全部kotlinで書くっていうわけじゃなく、ビジネスロジックなどのUI以外の部分の共通化するっていう考え方で作られている。
個人的にはクロスプラットフォーム開発はまだまだ時期尚早だと思っていますが、Flutterの開発依頼などもチラホラ出てきているので調べてみた次第です。
今回は公式のチュートリアルのStart KMM from scratchを試してみたので、少々の解説と所感を書いていこうと思います。
まずAndroid Studio 4.2以降が必要という事なのでインストールします。
iOSへのビルド等を行うのでMacでの作業となります。
Xcodeも必要になるので予めインストールしておきましょう。
インストール後、メニューバーからAndroid Studio->Preferences…を選択して設定画面を開き、PluginsページのMarketplaceタブで「kmm」と検索します。
すると「Kotlin Multiplatform Mobile」が見つかるので「Install」します。

その後新規でプロジェクトを作成しようとするとウィザードにKMM Applicationというのが追加されているので、これを選択してプロジェクトを作成します。

すると以下のような見慣れない画面が表示されます。
AndroidとiOSのそれぞれのアプリ名と、共通モジュール名が変更出来そうです。
しかし共通モジュール名を変更したらiOS側のビルドが失敗しました。
何かしらのルールがあるのかもしれません。
またiOS側で共通モジュールをどのように取り込むかを標準の.frameworkかCocoaPods形式かを選択出来るのですが、
これもCocoaPodsを選択したらうまく行きませんでした。
よく分からないけど標準の.frameworkを選択したら動いたのでこちらを選択しておきましょう。

無事プロジェクトが作成されると以下のようにAndroid Studio上でiOSに向けてビルド出来るようになっています。
なんだか不思議な気分ですが、実際にiOSを選択してビルドするとちゃんとiOSのシミュレータが起動してちょっと感動しました笑

ビルドに失敗する場合はEdit Configurations…から設定画面を開いてExecution targetを変更してください。
実機が繋がれているとそちらが選択されているかもしれません。


ちなみにAndroidだとこうなります。
テキストが異なりますね。

どうなっているのか見てみました。
まずiOSはどうやって動いているのかというと、作成したプロジェクトディレクトリの直下にiOSのプロジェクトっぽいディレクトリがありました。
ファイルを見るとこれだけ・・?って感じですが、Swift UIのプロジェクトってそうなんですかね??

とりあえずiosApp.xcodeprojを普通にxcodeで開いてみます。

普通に開けました。
続いてビルドしてみます。

普通にビルド成功して先程と同じ画面が表示されました。
Swift UIはよく分からないが、どうやら画面に表示されているテキストはGreeting().greeting()の結果のようです。

Android側も見てみます。
やっぱりGreeting().greeting()の結果を表示しています。

じゃあGreeting().greeting()って何よって事ですが、
shared/src/commonMain配下にGreetingクラスがありここで定義されているようです。

中で呼び出しているPlatform().platformもすぐ下にあるので見てみましょう。

expect classという見慣れないコードが書いてあります。
ここにはAndroidやiOSのような文字は見当たりません。
そこでshared/src/androidMainとshared/src/iosMainを見てみます。


それっぽいのが出てきました。
ここでもactual classという見慣れないキーワードが登場しますが、一旦無視して中身の実装を見るとそれぞれ異なる方法で文字列を組み立てているのが分かります。
どうやらiOSとAndroidで異なる実装はこのように書いていくようです。
それにしてもiOS側のUIDeviceとかどうなっているんだろうって覗いてみましたが、KMMプラグインの中でObjCコードとマッピングしている感じでした。
すげぇ・・・

Start KMM from scratchではサンプルも色々あるからチェックしてみなよって言ってますが、PeapleInSpaceというプロジェクトを落としてきて動かしてみようとしたらiOS向けのビルドに失敗したので断念しました。
ここまでの所感ですが、これならFlutterの方が良さそうだなって感じでした。
どのクロスプラットフォーム開発でも最終的には対象とするiOSやAndroid開発の知識が必要になりますが、
Flutterの方がユーザーが多く情報が多い事や、UIも含めた大部分が共通化出来る事が大きいです。
Android エンジニアにとってはkotlinで開発出来る事は魅力的かもしれませんが、commonMainに置くソースコードはAndroid側で利用出来るクラス等がそのまま利用出来るわけではなかったりするのでやっぱり戸惑うと思います。
また私の数少ないネイティブアプリ開発の経験からすると、UIの実装はロジックの実装よりも時間がかかる事が多く、不具合もUI層の方が起こしやすいように思うので、そこを吸収してくれるFlutterの方が覚える価値があると感じました。
いろんなバックグラウンドの人達が色々な工夫をして開発効率を上げようとしていますが、やっぱりクロスプラットフォーム開発はまだまだ発展途上で個人的にはちょっと敬遠してしまいます。
最近Androidアプリ開発をメインに行っていてKotlinを覚えたばかりなのでKMMはちょっと期待しましたが、今のところ深入りするのは辞めておこうと思います。
投稿者プロフィール
最新の投稿
 bravesoft2021年12月8日開発を進めていく上で気をつけるべき事項 その3
bravesoft2021年12月8日開発を進めていく上で気をつけるべき事項 その3 Android2021年5月31日KMMというもう一つの選択肢
Android2021年5月31日KMMというもう一つの選択肢 bravesoft2020年10月16日bravesoftの職種紹介(サーバーサイドエンジニア)
bravesoft2020年10月16日bravesoftの職種紹介(サーバーサイドエンジニア) WEB2018年12月30日Docker×Nuxt×Firebaseを使ってSPAxPWAのWEBアプリ開発環境を構築する
WEB2018年12月30日Docker×Nuxt×Firebaseを使ってSPAxPWAのWEBアプリ開発環境を構築する