世の中にいろいろな技術系のニュースが毎日配信されておりますが、ピックアップしてまとめていきます。
iOS14ではトラッキングID取得前の確認が必要
iOS14でのIDFAに関してですが、トラッキングID取得前のユーザ確認ダイアログの実装が必須化されます。
IDFAを利用して、iOS14をサポートする場合は注意してください。
https://qiita.com/yofuru/items/213b88b85553631204e4
Instacartにて個人情報流出
日本だとあまり馴染みのないInstacartですが、個人情報流出がおきました。この手の話は定期的に?起きていますが、改めて気にする必要があると思います。
https://jp.techcrunch.com/2020/07/25/2020-07-24-instacart-data-theft-two-factor/
この記事によると二段階認証も行っていないので、より漏洩しやすい状況だったとのこと。注目すべきは、その中で紹介されている、去年の記事ではありますが、Google による2段階認証による効果です。
https://jp.techcrunch.com/2019/05/21/2019-05-20-google-data-two-factor-security/
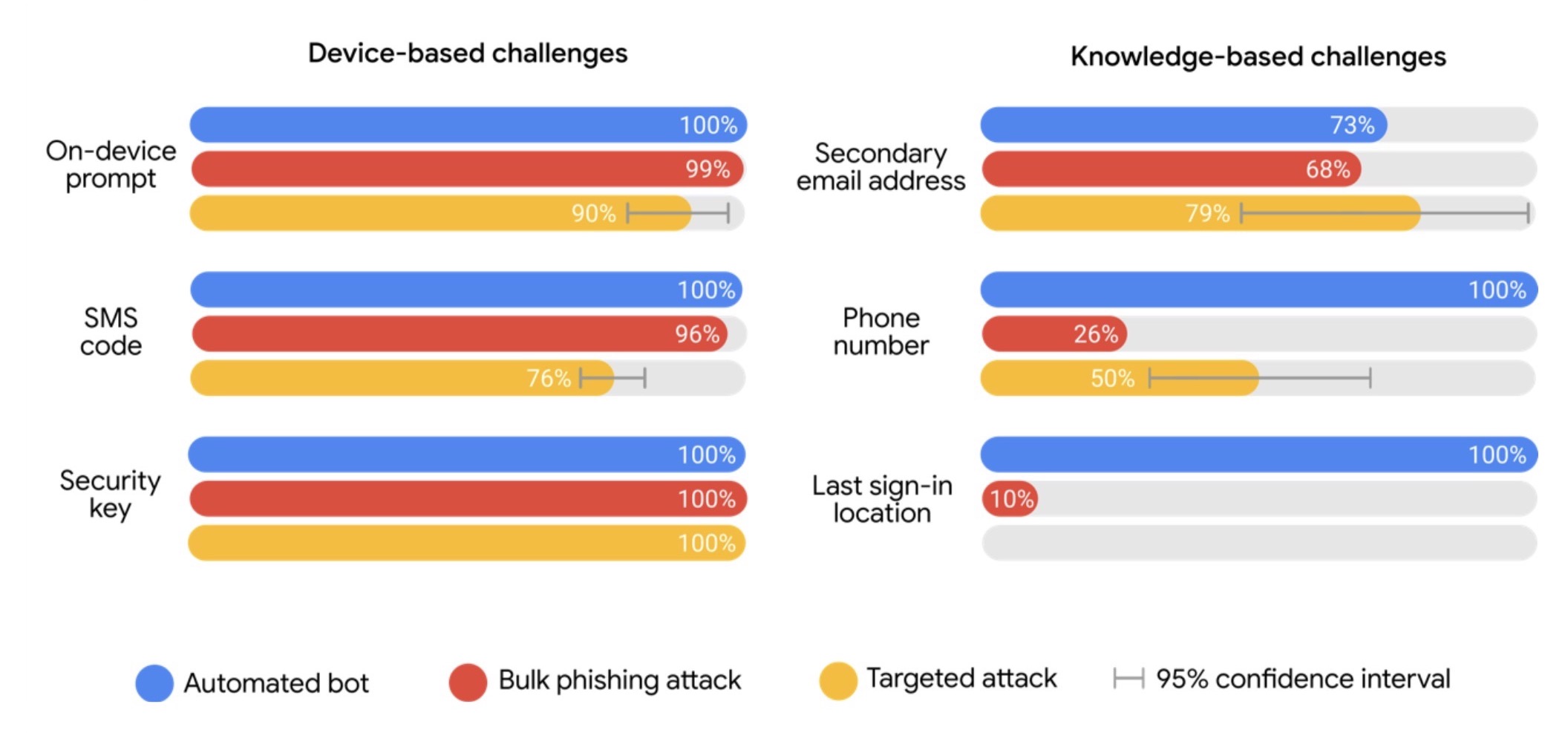
この記事によると、以下のように、自動化ボットやフィッシング攻撃のほとんどを防いでいる結果になっています。改めて特に個人情報を扱う場合は2段階認証などを検討したほうが良いかと思います。
2段階認証のコードとしてスマートフォンに送られてきたテキストメッセージは、盗んだパスワードをログインページで使おうとする自動化ボットを100%防げたことを示している。またパスワードを盗もうとするフィッシング攻撃の96%を防げた。
米Fox Sportsが直感的に気になる情報がわかる複数カメラアングルに対応したアプリ
このコロナの状況もあり、リアルでの参加が難しい中で、配信する側も色々考え始めているようで、アメリカの有名なスポーツ番組Fox Sportsが、ケーブルテレビの契約をしていればライブ中継にアクセスでき、複数のカメラアングルで試合の貴重な映像を観ることができるアプリなどをリリースしたようです。
弊社もイベントのアプリをやっており、リアルのイベントの重要性は感じておりますが、このコロナの状況を考えると、ハイブリッド(オンラインとオフライン)で以下にユーザーに楽しんでもらうかは重要になると思いますので、オンラインでもよりオフラインもしくはオフラインでは難しい価値を提供する試みは必要になりそうでし、今回のいろいろなカメラアングルで見れるようになるのは面白いですね。
TechcrunchのWeekly App News
先週も紹介しましたが、TechcrunchのUS版ではWeeklyのApp紹介とかをやっているので、出る限り気になるものを紹介していきます。
This Week in Apps: Apple argues for commissions, ‘Find My’ NDA, Alexa to open apps
- iOS14 Beta3 リリース
- Bug Fixに加えて以下のような追加があったようです。開発者観点からは特に気にするところはなさそうですね。
- a new Music app iconwidget and the ability to share music to Snapchat
- a new widget from the Clock app
- a new pop-up when organizing the home screen that explains how to hide pages
- a new pop-up when you use widgets for the first time
- an updated design for Memoji masks
- Bug Fixに加えて以下のような追加があったようです。開発者観点からは特に気にするところはなさそうですね。
- Alexa アプリから、音声で他のアプリの起動が可能になるかも
- 例えば、“Alexa, start recording a TikTok,” とかが可能になるかもってことです。実際、声でアプリを起動することがどれだけあるかってのはありますが、できれば具体的にどういう仕組でやるかは知りたいですね。。。なんからAlexaに対してアプリなどから登録して、キックさせるのかもしれません。
- iPadのデザインの考え方の記事を紹介
- iPadユーザーも増えて、iPadのデザインをどうすべきか紹介しております(https://medium.com/lookup-design/designed-for-ipad-a77f05c4919a) 。マージンとか横幅フルに表示するのではなくて、45–90 charactersにしたほうがいいけど、空きが多くなるのは良くないよなどデザインの参考になるかもしれません。
Vue.js 3.0 が RC (Release Candidate) ステージに
そろそろ Vue.js バージョン3がリリースに向けてあと僅かになってきているようです。
https://www.infoworld.com/article/3562408/vue-30-brings-more-speed-more-typescript.html
パフォーマンス面の大幅な改善があったり、Composition APIというFunction-Baseの記載ができる仕組みがはいったりということですが、1つ1つ紹介していくと膨大になるので、Vue 3.0の紹介をしている日本語記事もあるので、こちらを紹介いたします。
https://codezine.jp/article/detail/12584
Jetpack App Startupで起動時間の削減
私も実際にまだ試せていないですが、1つのContent Providerをシェアさせるようにして、Content Provider ごとに ~2ms くらいに改善できるようです。
https://android-developers.googleblog.com/2020/07/decrease-startup-time-with-jetpack-app.html
上記にあるGraldeの設定とコーディングをすることで以下の meta-data にあるの項目をInitializeするって流れのようです。起動時の時間が気になる方は試してみてもいいかもしれません。上記の記事にも記載がありますが、起動が遅かったりすると、Ratingが低くなったりするので、その点でも注意していきましょう。
<provider
android:name=”androidx.startup.InitializationProvider”
android:authorities=”${applicationId}.androidx-startup”
android:exported=”false”
tools:node=”merge”>
<!– This entry makes WorkManagerInitializer discoverable. –>
<meta-data android:name=”com.example.WorkManagerInitializer”
android:value=”androidx.startup” />
</provider>
投稿者プロフィール
最新の投稿
 bravesoft2021年12月25日2021年のITニュースを振り返る
bravesoft2021年12月25日2021年のITニュースを振り返る 技術開発2021年9月1日セキュリティについて考えてみる
技術開発2021年9月1日セキュリティについて考えてみる Android2021年2月15日20210215週刊Techニュース
Android2021年2月15日20210215週刊Techニュース Android2021年2月8日20210208週刊Techニュース
Android2021年2月8日20210208週刊Techニュース