
お疲れ様です!高瀬です!
いやー、ついに念願のbravesoftの公式ブログのUIを変更する事ができました!パチパチパチパチ!
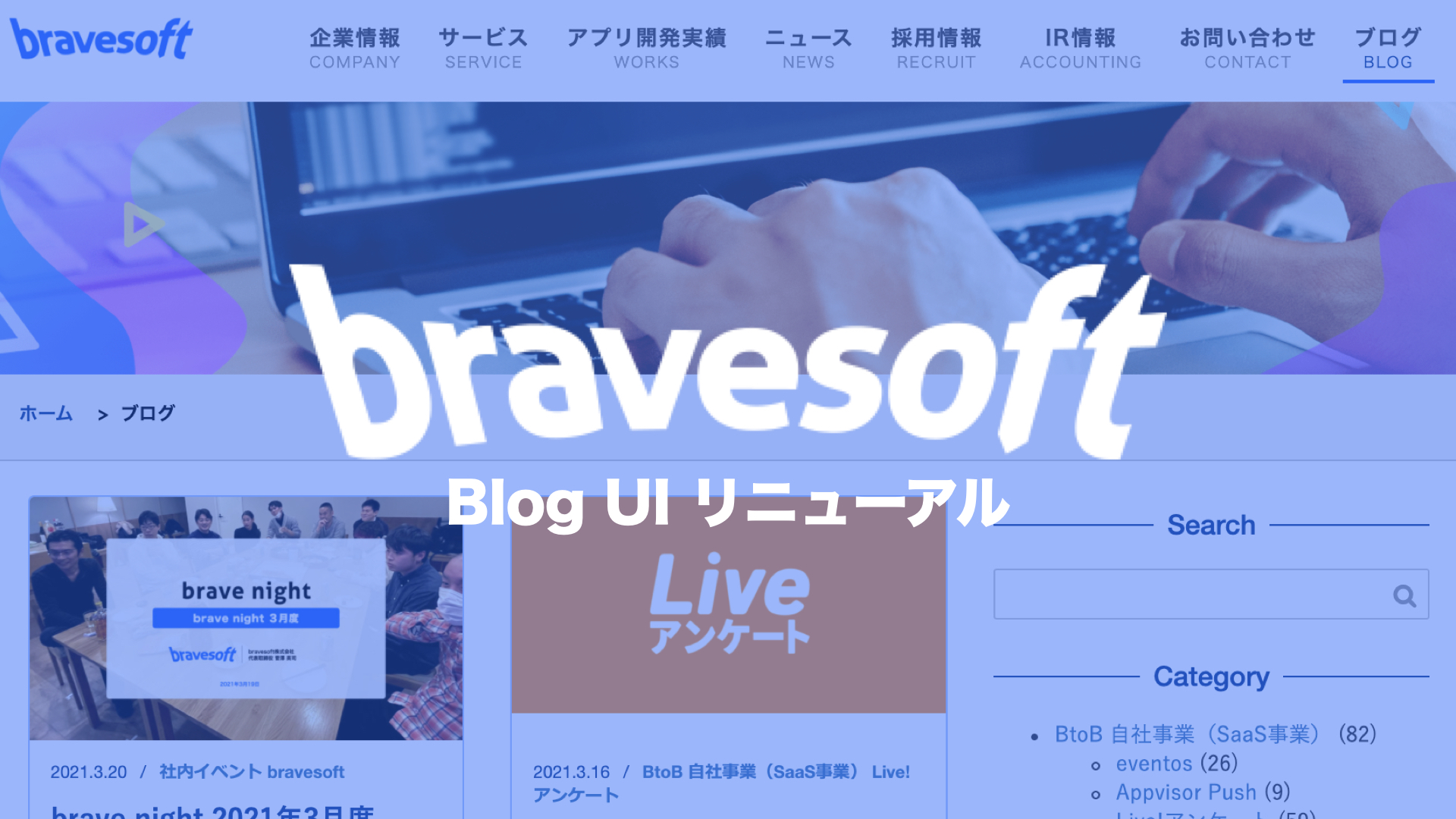
まだ一部修正中ではありますが、下記のような見た目になりました。
(というかこの記事で既になっている筈です)

ちなみにBeforeはこちらです。

そんなに変わってないと皆さん思うでしょう笑
そう、アイキャッチの表示や、日付やカテゴリ、記事タイトル、タグ、投稿者画像、右カラムの内容…
この辺は全く一緒なんですけど、大きく違うのはヘッダー部分のグローバルメニューですね。
これまでのblogのUIでは、ヘッダーは「brave one」と書かれたブログタイトルと、謎の「Develop」「Design」「Public」のカテゴリというヘッダー内容でした。
これの何が問題かと言うと、このヘッダー内にはbravesoftのコーポレートサイトの「TOPページへの導線」が無いんですね。
bravesoftのコーポレートサイトは、企業のコーポレートサイトの中ではかなり見られている方で、PV数や流入数もそれなりに多く、更にはSEOにおいても「アプリ 開発実績」「アプリ開発 受託」などで1位、
「アプリ開発 東京」「アプリ開発 採用」「アプリ開発 デザイン」などにおいてもベスト10に入っており、
その中でも特に多くの方に見られているページがblogなんです。
blogは僕が広報の責任者になって以降、とにかく押せ押せで書いてるんですけど、そんな努力が実を結び、googleでなんらかのワードで検索した際に「bravesoftのブログ記事」に辿り着く事も多いんですね。
だがしかし!前述の通り、たまたま流入してきた方もbrave oneの中で完結してしまい、bravesoftのコーポレートサイトTOPページまで、見てくれる機会がそもそも無かったんです。
これはメチャクチャ勿体無い。もったいないオバケが出るレベルです。
だがしかし!
このような状況を改善したいと2年前くらいから構想を練り、指示書だけ作って待つこと数年…
ようやくこのUIが実装され、僕は胸を撫で下ろし、そして叫びました。
「これでSEOがもっと上がる!」
SEOは前職時代に結構ガッツリやりましたが、何をやれば劇的にSEOが上がるかはgoogleさんの意向次第なのでそこまで明確には分からないのですが、「何をしたら上がる」「何をしたら下がる」かは分かってますし、今回の改修は前者に当たるので、これでSEOが上がり、bravesoftを見てもらう機会が増え、問い合わせも増え、受注や採用も増え…と好循環!
期待大ですね!
とにかく、それが今日は言いたかったのでそんな記事を書いてみました!
そんな感じでUIが変わって生まれ変わったbravesoft公式ブログも引き続きお楽しみ下さいませ!以上!



